[Tools Home]
[CIMM]
[href/alt text fields]
[Shape Controls]
[Speedy Entry]
[Autoload]
[Future Plans]
[Bottom of Page]
Clickable Image Map Maker (CIMM) - Instructions
This discussion assumes you have a basic understanding of HTML and client side imagemaps. CIMM is a utility which allows you to more easily create and edit client side imagemaps for your Web pages. It is unique in that it runs over the Internet - no downloading, no installation, no software updating. Just
go to CIMM
and start to work.
To use CIMM, you will find it really helpful to have a monitor that is either at least 400 pixels wider than your image or at least 200 pixels taller than it. Otherwise, you will be feverishly scrolling back and forth and cursing my name. A monitor at least 800 x 600 pixels is really the minimum for anything serious. If you are using a Wintel machine, you will find screen size to be more of a problem because of the larger font sizes on that platform. Sorry, shoulda gotta Mac. I've tried to alleviate this problem by offering a "lite" version which can be selected with a checkbox when you select your image.
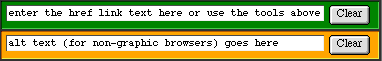
The href and alt text Fields

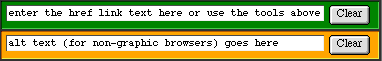
For each link you wish to create on your image map, enter the href in the green field and the alt(ernate) text in the orange field. The alternate text is for the benefit of those using non-graphical browsers. For example, your entry may resemble the following:

In each of these fields, clicking the corresponding [Clear] button does just that.
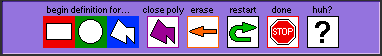
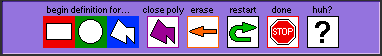
The Shape Controls

(image is slightly outdated, but you get the idea)
Rectangle - assuming your href and alt text are in place as described above, click on the rectangle icon, then click on the upper left corner of the area on your image you want to define as corresponding to that href/alt text pair. Then click the lower right corner of that area. With each click, the code will be generated in the text field below the shape controls.
Circle - assuming your href and alt text are in place as described above, click on the circle icon, then click on the center of the area on your image you want to define as corresponding to that href/alt text pair. Then click the edge of that area. The code will be generated in the text field below the shape controls.
Polygon - same idea as above, except each click produces one x,y pair of coordinates which corresponds to the angles of the polygon you want to map out. Since polygons have an arbitrary number of sides, you must click on the Close Poly icon to let CIMM know you are done defining that area.
Close Poly - see Polygon immediately above.
Erase - this erases the current line you are working on, including the type of shape, the href and alt text, and any coordinates you have entered. It changes nothing in the control panel. Because of certain subtle and helpful features of CIMM, it should be rare that you need to use Erase. Using it is a sign you may not have put enough effort into planning your imagemap.
Restart - the "Go" button. Clicking this will restart you using the same image, erasing any coordinates you have plotted out. There is a confirmatory dialog box for your protection. Generally, you won't need to use this button.
Done - when you have mapped out all your shapes, click this to complete the code to meet HTML standards. To use the code, scroll down to the text field, select all the text, copy it, and paste it into your HTML code. You will need to tweak the reference to the src of your img, unless your image will be in the same directory(folder) as your HTML page which calls it.
Huh? - brings you to this page (in a different window, so as not to disturb your work).
Note: If you select the wrong shape, just click the correct one; CIMM will help you sort it out.
You now know enough to use CIMM effectively (essentially, we've covered the "lite" version).
What follows is a description of CIMM's power features.
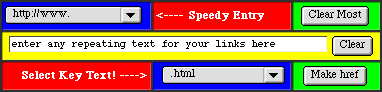
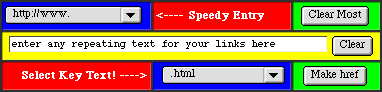
The Speedy Entry Controls

In a typical image map, there will be some similarities between each href. For example, there may be links to "../myfolder/file_one.html", "../myfolder/file_two.html", and "../myfolder/file_three.html". Rather than force you to re-type "../myfolder/file_" and ".html", do this:
- use the first pop-up list (blue) to choose the beginning part (in this example you would choose "../")
- use the repeating text field (yellow) to enter "myfolder/file_"
- use the second pop-up list (blue) to choose the ending part (in this example you would choose ".html")
- click on [Make href] (lime). The href field (green) should now contain "../myfolder/file_.html"
- now insert "one" in the appropriate place to make the href="../myfolder/file_one.html"
- enter the alt text (for the benefit of those using a text only browser) in the orange field.
- plot out your shape (see shape control instructions above).
- now, if you click on [Make href], the href (green) field should return to "../myfolder/file_.html"
- type in "two" in the appropriate place and plot out the appropriate shape
- repeat as needed
The [Clear] button to the right in the yellow field clears the yellow field. The [Clear Most] button (lime) does the same thing as clicking all three [Clear] buttons (including the href (green) and alt text (orange) fields), and it resets the two blue pop-up menus. You will also notice that any changes to the speedy entry fields are immediately reflected in the href (green) field.
In case you didn't notice, yellow and blue make green (the href field). The color choices were not arbitrary!
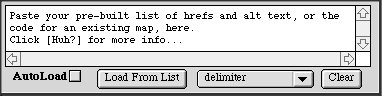
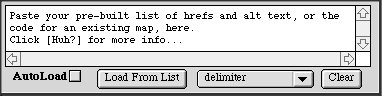
Pre-Built hrefs and the Autoload Feature

Now we're getting into the true power of CIMM. Suppose you want to create an image map with a dozen links (and a dozen corresponding alt texts). Prepare a list like the following:
bananas/about.html=about bananas
bananas/chiquita.html=Chiquita bananas
oranges/about.html=about oranges
oranges/florida.html=Florida oranges
potatos/about.html=about potatos
potatos/idaho.html=Idaho potatos
potatos/mr.html=Mr. Potatohead
lemons/about.html=about lemons
lemons/lemonade.html=lemonade is good
lemons/windows95.html=we knew it all along
grapes/about.html=about grapes
grapes/gripes.html=sour grapes
The "=" serves as the delimiter, separating the href from the alt text. You can define other delimiters to suit your needs using the delimiter pop-up menu. The Clear button clears the field.
Create your list (see also